Info5-Animation
Aus RMG-Wiki
Version vom 19. Oktober 2010, 21:18 Uhr von Theli34 (Diskussion | Beiträge)
Inhaltsverzeichnis |
Erstellen einer einfachen Animation - Einleitung
Grundsätzlich braucht man zur Erstellung von Animationen wenig:
- eine Folge von einzelnen Bildern (aus Internet, eingescannt, mit Kamera, Zeichenprogrammen oder Kompaktlösungen wie Pivot-Stickfigure erstellt).
- Jede Phase der Bewegung/Veränderung ist dabei ein einzelnes Bild.
- Je mehr Bilder man hat, desto flüssiger werden die Bewegungen ....
- es empfiehlt sich, z.B. im Zeichenprogramm die Elemente der Figur als Einzelobjekte zu speichern, nicht einzubinden, und alle Einzelschritte aufzubewahren. Auf sinnvoll benannte und nummerierte Bilder achten!
- Ein Animationsprogramm, in dem man diese Einzelbilder als "Film" speichert, und Rehenfoge, Bilder/sek usw. festlegt.
- Kaufprogramme wie den ULEAD Gif Animator
- einfache Freeware wie Animake oder den Advanced GIF-Animator.
In diesen Programmen erstellt man i.d.R. animierte gif-Dateien aus den Einzelbildern, fügt noch Titel hinzu, ....
Links und einfache Beispiele:
- Beispiele für gute sw Animation - handgemalte Einzelbilder
- Trickfilme mit Moviemaker und Digicam
- Grundideen zum Trickfilmerstellen
- Seite mit freier Cartoon Clipart (nicht kommerzielle Verwendung) Diese Bilder kann man als Basis eigener Animationen verwenden.

|

|
Anleitung A: Erstellen einer einfachen Animation
- Erstelle eine einfache Animation aus max 20 Bildern, die nur aus geometrischen Formen bestehen! (Kreise, Rechtecke, Linien, ....)
- Mache dir vorher eine einfache Skizze auf Papier mit allen wichtigen Szenen (=Storyboard) und beschreibe den Inhalt (+ Ton)- besprich sie kurz mit dem Lehrer, bevor du anfängst!
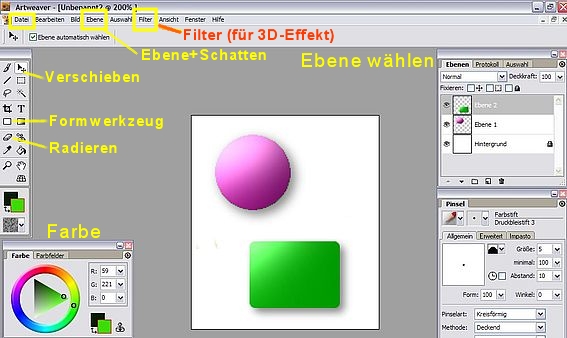
Erstellen der Einzelbilder mit Artweaver
- Öffne zum Zeichnen das Programm ArtWeaver
- Beginne mit Datei - Neu - Neues Bild und wähle Papierfarbe: weiß und Bildgröße: 300 x 300 Pixel.
- Wähle im Menü Ebene - Neue - Neue Ebene! Damit fügst du eine "durchsichtige "Folie" ein, auf der du jetzt z.B. einen Kreis zeichnest, den du dann frei verschieben kannst!
- Wähle links das Form-Zeichenwerkzeug (Taste S drücken) und oben in der Menüleiste die Form (Kreis, Rechteck, ...). Wenn das Objekt farbig sein soll, oben "gefüllt" anklicken.
- Im Farbwähler links unten über Farbkreis und Dreieck mit der Maus die gewünschte Farbe einstellen. (Man kann Objekte auch nachträglich mit dem Eimerwerkzeug einfärben.)
- Im Bild mit gedrückter linker Maustaste einen Kreis, ein Rechteck usw. in der gewünschten Größe erstellen. (Wenn es misslingt, Bearbeiten-Rückgängig oben im Menü wählen, oder links das Radierwerkzeug verwenden
- Taste "V" drücken oder Verschiebewerkzeug (Pfeil) mit der Maus in der linken Leiste anwählen und Objekt mit Maus (oder mit den Pfeiltasten) an gewünschte Postion schieben.
- Wenn alles stimmt, das erste Bild einmal als .awd- Datei speichern, dann als .jpg-Datei. Dazu Datei - Speichern unter wählen. Einen sinnvollen Speicherort, Dateinamen (ball1.jpg) und Dateityp (.jpg) wählen und abspeichern. Diesen Schritt für jedes neue Einzelbild deines Trickfilms wiederholen, d.h. als .jpg mit laufender Nummer, z.B. ball1.jpg, ball2.jpg .... abspeichern.
- Wenn das Projekt noch nicht fertig ist und man später weiterarbeiten möchte, den vorläufigen Endstand noch einmal als .awd-Datei speichern. In diesem Formatt bleiben die (verschiebbaren) Ebenen erhalten (jpg kann das nicht!)!
- Jetzt kannst du z.B. in deiner Animation einen Ball durch das Bild rollen lassen (d.h. 15 Bilder, bei denen die Kugel langsam von links nach rechts verschoben wird)
- Wenn du mehrere Gegenstände hast (2 Kugeln die zusammenstoßen, eine schräge Ebene die bleibt, auf der sich eine Kugel bewegt), brauchst du mehrere Ebenen.
- Wichtig: 1 Objekt pro Ebene, damit man sie einzeln verschieben und verändern kann!
- Um Objekte auf verschiedenen Ebenen zu verwenden, muss man nur die Schritte 3 bis 8 mehrfach ausführen! Um in einer bestimmten Ebene zu arbeiten (etwas hinzumalen ...), kann man die gewünschte Ebene rechts unter "Ebene" auswählen (=anklicken). Der Hintergrund ist die unterste Ebene und was hier gezeichnet wird, ist nicht verschiebbar!
Für Fortgeschrittene:
|
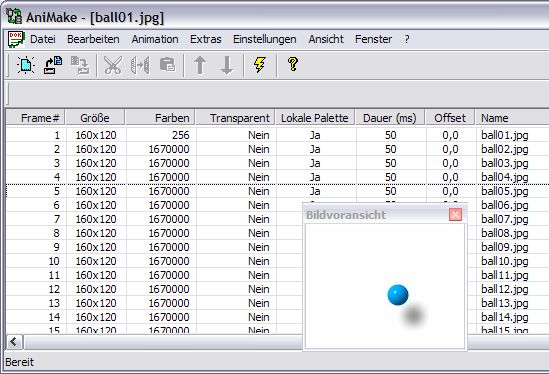
Benutzung des Animationsprogramms
- Das Programm Animake öffnen.
- Unter "Datei" - "Neu" ein neues Projekt öffnen!
- Unter Bearbeiten - Einfügen aus Datei vorher erzeugte Bilder einfügen. Um mehrere Bilder einzufügen, diese zur Auswahl mit gedrückter StrG-Taste anklicken.
- Die Reihenfolge der Bilder kann verändert werden, indem man ein Bild anklickt und dann mit den Pfeiltasten oben im Menü verschiebt.
- Markierte Bilder können über den Bearbeiten-Befehl im Menü kopiert, gelöscht, usw. werden.
- Eine Vorschau auf die fertige Animation erhält man mit dem Blitzsymbol.
- Die Anzahl der Wiederholungen der gesamten Animationen kann man unter Animationen-Einstellungen festlegen.
- die Anzeigedauer eines markierten Bildes wird festgelegt mit Bearbeiten-Eigenschaften-Verweilzeit (in Millisekunden!). Wird hinter Verweilzeit das Kästchen angeklickt, so gilt diese Einstellung für alle markierten Bilder.
- Wenn alles fertig ist, wird die gesamte Animation mit Datei - Speichern unter als .gif-Datei unter einem sinnvollen Namen im eigenen Ordner abgespeichert (vorher "Bearbeiten - Alles markieren" klicken). Die Anfrage, ob die Zahl der Farben reduziert werden soll, besser mit "Nein" beantworten .... es gibt sonst z.T. Probleme beim Speichern.
- Statt einzelner Bilder können auch fertige Animationen geladen und verändert werden (zum Beispiel Einfügen einzelner Bilder oder Hinzufügen von Bildern am Ende der Animation.
- Man kann die fertige Animation in jedem Web-Browser betrachten.
Anleitung B: Erstellen schwierigerer Animationen
- Mache dir vorher eine einfache Skizze auf Papier - besprich sie kurz mit dem Lehrer, bevor du anfängst!
Erstellen einer freihändig-gezeichneten Animation aus max. 30 Bildern, z.B.
- ODER
Erstellen einer Animation aus max. 30 Bildern, z.B. eine Szene im Weltraum
- Dabei in den Hintergrund das unveränderte (nur Farbwechsel sind o.k.) Weltall mit blinkenden Planeten.
- Alle einzeln, sich drehenden, bewegten oder die Form ändernden Objekte brauchen eine eigene Ebene - und zwar jedes einzelne eine eigene (z.B. jeder Laserstrahl, jedes Raumschiff)!

|
|