Hilfe:Multimedia: Unterschied zwischen den Versionen
Aus RMG-Wiki
| (14 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | === | + | === YouTube-Video === |
| − | {| | + | {| class="wikitable" width="100%" |
| − | |width= | + | |- |
| − | {{#ev:youtube | | + | ! Das sieht man !! Das schreibt man |
| + | |- | ||
| + | | width="505" | | ||
| + | <iframe width="560" height="315" src="https://www.youtube.com/embed/blY2qdFV4ag" frameborder="0" allowfullscreen></iframe> | ||
| + | | | ||
| + | <small><pre><iframe width="560" height="315" src="https://www.youtube.com/embed/blY2qdFV4ag" frameborder="0" allowfullscreen></iframe></pre></small> | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | ;Das machst du: | ||
| + | # Klicke auf YouTube unter dem gewünschten Video auf "'''Teilen'''" | ||
| + | # und dann auf "'''Einbetten'''". | ||
| + | # Kopiere den sichtbar werdenden Quellcode, der mit "<nowiki><iframe ...</nowiki>" beginnt und füge ihn in das Bearbeiten-Feld einer Wiki-Seite ein. | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | {{#widget:YouTube|id=3jjufIV8CpI}} | ||
| + | | width="50%" | | ||
| + | <pre>{{#widget:YouTube|id=3jjufIV8CpI}}</pre> | ||
| + | |- | ||
| + | | | ||
| + | {{#ev:youtube |Kl87tJcB4Io|350}} | ||
| + | | | ||
| + | <pre>{{#ev:youtube |Kl87tJcB4Io|350}}</pre> | ||
| + | |} | ||
| + | Die Daten: '''3jjufIV8CpI''' findet man bei YouTube unter: (More info) | ||
| − | + | http://www.youtube.com/watch?v=Teil der YouTube URL → http://www.youtube.com/watch?v=3jjufIV8CpI | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | === Google Maps === | |
| − | + | {| class="wikitable" width="100%" | |
| − | == | + | |- |
| − | + | ! Das sieht man !! Das schreibt man | |
| − | |width= | + | |- |
| + | | width="50%" | | ||
{{#widget:Google Maps | {{#widget:Google Maps | ||
|key= | |key= | ||
|width=600 | |width=600 | ||
|height=400 | |height=400 | ||
| − | |lat= | + | |lat=50.0381 |
| − | |lng= | + | |lng=10.524731 |
| − | | | + | }} |
| − | | | + | | width="50%" | |
| − | | | + | <pre> |
| − | | | + | {{#widget:Google Maps |
| − | | | + | |key= |
| − | | | + | |width=600 |
| − | | | + | |height=400 |
| − | | | + | |lat=50.0381 |
| + | |lng=10.524731 | ||
| + | }} | ||
| + | </pre> | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | {{#widget:Google Maps | ||
| + | |key= | ||
| + | |maptype=satellite | ||
| + | |width=650 | ||
| + | |height=400 | ||
| + | |lat=24.627045 | ||
| + | |lng=29.157715 | ||
|maptypecontrol=yes | |maptypecontrol=yes | ||
|largemapcontrol=yes | |largemapcontrol=yes | ||
|overviewmapcontrol=yes | |overviewmapcontrol=yes | ||
|scalecontrol=yes | |scalecontrol=yes | ||
| + | |zoom=5 | ||
| + | |hierarchicalmaptypecontrol=yes | ||
}} | }} | ||
| − | |width | + | | width="50%" | |
| − | + | ||
<pre> | <pre> | ||
{{#widget:Google Maps | {{#widget:Google Maps | ||
|key= | |key= | ||
| − | |width= | + | |maptype=satellite |
| + | |width=650 | ||
|height=400 | |height=400 | ||
| − | |lat= | + | |lat=24.627045 |
| − | |lng= | + | |lng=29.157715 |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
|maptypecontrol=yes | |maptypecontrol=yes | ||
|largemapcontrol=yes | |largemapcontrol=yes | ||
|overviewmapcontrol=yes | |overviewmapcontrol=yes | ||
|scalecontrol=yes | |scalecontrol=yes | ||
| − | }}</pre> | + | |zoom=5 |
| − | + | |hierarchicalmaptypecontrol=yes | |
| + | }} | ||
| + | </pre> | ||
|} | |} | ||
| + | |||
| + | {{Siehe|:zum-wiki:Hilfe:Google Maps}} | ||
=== Google-Kalender === | === Google-Kalender === | ||
| − | {| | + | |
| − | |width= | + | {| class="wikitable" width="100%" |
| + | |- | ||
| + | ! Das sieht man !! Das schreibt man | ||
| + | |- | ||
| + | | width="50%" | | ||
{{#widget:Google Calendar | {{#widget:Google Calendar | ||
|id=si8ocqn3duj6f8int3h57jm8qeunplut@import.calendar.google.com | |id=si8ocqn3duj6f8int3h57jm8qeunplut@import.calendar.google.com | ||
|color=528800 | |color=528800 | ||
| − | |width= | + | |width=80% |
|id=p2m2av9dhrh4n1ub7jlsc68s7o@group.calendar.google.com | |id=p2m2av9dhrh4n1ub7jlsc68s7o@group.calendar.google.com | ||
|color=2952A3 | |color=2952A3 | ||
| Zeile 74: | Zeile 109: | ||
|title=... | |title=... | ||
}} | }} | ||
| − | |width | + | | width="50%" | |
| − | + | <pre> | |
| − | <pre>{{#widget:Google Calendar | + | {{#widget:Google Calendar |
|id=si8ocqn3duj6f8int3h57jm8qeunplut@import.calendar.google.com | |id=si8ocqn3duj6f8int3h57jm8qeunplut@import.calendar.google.com | ||
|color=528800 | |color=528800 | ||
| − | |width= | + | |width=80% |
|id=p2m2av9dhrh4n1ub7jlsc68s7o@group.calendar.google.com | |id=p2m2av9dhrh4n1ub7jlsc68s7o@group.calendar.google.com | ||
|color=2952A3 | |color=2952A3 | ||
| Zeile 85: | Zeile 120: | ||
|color=B1440E | |color=B1440E | ||
|title=... | |title=... | ||
| − | }}</pre> | + | }} |
| − | + | </pre> | |
| − | + | ||
| − | + | ||
| − | + | ||
|} | |} | ||
| + | :{{rmg-wiki}} [[:rmg:Hilfe:Google Kalender|Hilfe:Google Kalender - im RMG-Wiki]] | ||
| + | |||
| + | :Ein erster Test im {{rmg-wiki}} [[:rmg:P-Seminar/Physik 2010-12|P-Seminar/Physik 2010-12 - im RMG-Wiki]] | ||
=== Google-Document === | === Google-Document === | ||
| − | {| | + | {| class="wikitable" width="100%" |
| − | |width | + | |- |
| + | ! Das sieht man !! Das schreibt man | ||
| + | |- | ||
| + | | width="50%" | | ||
{{#Widget:Google Document | {{#Widget:Google Document | ||
|id=1h-JpTUVx3YyOpuRQL8xEQMFDn1bN2slplukkAuAkAmI | |id=1h-JpTUVx3YyOpuRQL8xEQMFDn1bN2slplukkAuAkAmI | ||
|height=300 | |height=300 | ||
| − | |width= | + | |width=350 |
}} | }} | ||
| − | + | | width="50%" | | |
| − | |width | + | <pre> |
| − | + | {{#Widget:Google Document | |
| − | <pre>{{#Widget:Google Document | + | |
|id=1h-JpTUVx3YyOpuRQL8xEQMFDn1bN2slplukkAuAkAmI | |id=1h-JpTUVx3YyOpuRQL8xEQMFDn1bN2slplukkAuAkAmI | ||
|height=300 | |height=300 | ||
|width=350 | |width=350 | ||
| − | }}</pre> | + | }} |
| + | </pre> | ||
| + | |- | ||
| + | | | ||
| + | {{#widget:Google Document | ||
| + | |id=1h-JpTUVx3YyOpuRQL8xEQMFDn1bN2slplukkAuAkAmI | ||
| + | |height=300 | ||
| + | |width=650 | ||
| + | }} | ||
| + | | | ||
| + | <pre> | ||
| + | {{#widget:Google Document | ||
| + | |id=1h-JpTUVx3YyOpuRQL8xEQMFDn1bN2slplukkAuAkAmI | ||
| + | |height=300 | ||
| + | |width=650 | ||
| + | }} | ||
| + | </pre> | ||
|} | |} | ||
=== Google - Picasa === | === Google - Picasa === | ||
| − | {| | + | |
| − | |width= | + | {| class="wikitable" width="100%" |
| + | |- | ||
| + | ! Das sieht man !! Das schreibt man | ||
| + | |- | ||
| + | | width="50%" | | ||
{{#widget:Picasa | {{#widget:Picasa | ||
|user=RMG.Wiki | |user=RMG.Wiki | ||
| Zeile 123: | Zeile 180: | ||
|autoplay=0 | |autoplay=0 | ||
}} | }} | ||
| − | + | | width="50%" | | |
| − | |width | + | |
| − | + | ||
<pre> | <pre> | ||
{{#widget:Picasa | {{#widget:Picasa | ||
|user=RMG.Wiki | |user=RMG.Wiki | ||
|album=5535974178301413153 | |album=5535974178301413153 | ||
| − | |width= | + | |width=350 |
| − | |height= | + | |height=250 |
|captions=1 | |captions=1 | ||
|autoplay=0 | |autoplay=0 | ||
| − | }}</pre> | + | }} |
| − | + | </pre> | |
| − | + | ||
| − | + | ||
|} | |} | ||
| − | + | :{{rmg-wiki}} [[:rmg:Hilfe:Picasa|Hilfe:Picasa - im RMG-Wiki]] | |
| − | + | ||
| − | + | :Erstellt mit: [http://picasaweb.google.com/home Google - Picasa Webalbum] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[: | + | |
| − | + | ||
| Zeile 155: | Zeile 202: | ||
|width=500px| | |width=500px| | ||
<ggb_applet width="350" height="274" version="3.2" ggbBase64="UEsDBBQACAAIAKdWZT0AAAAAAAAAAAAAAAAMAAAAZ2VvZ2VicmEueG1sxZhbc6M2FMefu59Cw0Mn2a2JLmCgtbOTZG+Z2XY9k7QPfcNGtmkweEEkeD99jyRksJM4vqQ1L4Akjo5+55w/oN77apage54XcZb2LWJjC/F0lEVxOulbpRh3fOv9+ZvehGcTPsxDNM7yWSj6FrOpJdvL+PzNT71imj2gMFFD/or5Q98ah0nBLVTMcx5GxZRzsdIellWcxGG++Db8h49E0XRoI9fpvIRZRF5C22gWfY0Lc3smJxxnqUCoiH9wcLor23pnypceL0dJHMVhKudTvsEghB7iSEzB7W5goSmPJ1MwRz2qrY2yLI9uFoXgM1T9zfMMjLqBTXHrcC20qLuob7usdcAyR2ECnjBmM7bas3i2S83M72+4EAC7QGHFC7PiSR5H7evr4jJLoiWkeRan4iqcizJXcWJ1041YyLkghrlc4UU6SXjdRgHjlI/uhll1o6kxbfp2MVePKHeGk6ssyXKUwwMurHhSn4f6rMZIP5ejsBqD1YjahjS67CcuUyPUeajPalQSp9q1et3ELBqbWeIC6Xsks8vQSMIhT/qWhco0Fl/NjYhHd/VCiR7/RzkbQla3c2ZpkrySyd7ZWrL17nie8kSnVAphLbOyQPdhYiKn/Ij4KJ7Bre4gtXMyVn+CA7o14pOcG791SWhaqhe307ZpJtop44T0oQBfRwJqG9Yj5Fpk6YlplsurKBSyRRZNBXVaSA3QNBA4DEJQzeF8Up2iPsI2QW/RSYXeIWqzU33dgWbqLm+o3Vw7cK3c4QmfcShWofJsXKbKnSX1sbWaDWIK3FPwpW9B3ol2ciqRyZRerIWuiTF0P5mbFDtSW+bTEFrs2mASLni+QlTZ+z2LVjmHKcRLQQSFmEsDMiPmnEe1Yho30RxMqopshXuLtUEiaUoqaLNZmEYoDWfQPZBlrRDFUhFRiCUyvdRSmJaBNlI/+gi60oYlrIG1P0xTxi7Zmua38bjgAlV9ywc17FvBbqQxJngH2KokCjlbh9o06KopO2CGMRKA6voucxxQc5DDH9qeekyrp3xRKG/czUG5hWLlj8IyACTkqeiEm6Mj82MJP3yNcmjxaIdQ1cCyIvYKoRtooMR7Mop0PQi+TT3mBMQPHBbAoVNAhVHiD2xMA8KwR33sdb3A2bpi4M35PdVjCi3SIFZJPIrFeujWpa1vXdTKdtI5oTY+/QWN66vTU2u1Yh7r12opXexVSl0dBnka6tPOcehQR5N0N1XTSjHgOnJ24DnMcwJzbCwE52Wal0uaYESxJBLljiQvj0WSKizU2ZIjMRyZDZ+BhDYcnUNBXhmQWHPEe2C8OhbG3dIRG4rY7jpd33MPZffBsKtzcJ8U/HC0YtaqyDZ+gzTwTAoSeL8F7HB2nww7qtnRPdh9Op4QEg1j42dFA8/oILYDB3db5XuwDn42GJnGyPbA+PnY7xPKtsPImtcJDhih7vI3mRzK8UvD0dMcvZ05fjkaR6LTkfrbcvSWr2Xfa+83sEM5fmwkkblaE5m7M8mP/y/JjbLH3Fr3HNdx2Cso37VB5OiSdfYo2etjpZpOnGc+xB/Rc5qC9Tzie68ofLe8ErQm+fP3MhO/1f9H/FeEdAN6h8KnUAp41Fq1sw9Ns1VltqH2zrZxXPFIt6xtNRY8j8fNrqbaQYNFF2aDSP+RiTAX6o8d6a8c1m3vIGKtDa58b7ePdgBeRs1WUA/K9E6gQZv0YCvS7AXSz/xD7r0N8N+zdp5g7djMb7fS51iftffK1GZyveF9/i9QSwcI1YLgqyQFAAAiFwAAUEsBAhQAFAAIAAgAp1ZlPdWC4KskBQAAIhcAAAwAAAAAAAAAAAAAAAAAAAAAAGdlb2dlYnJhLnhtbFBLBQYAAAAAAQABADoAAABeBQAAAAA=" framePossible = "false" showResetIcon = "false" showAnimationButton = "true" enableRightClick = "false" errorDialogsActive = "true" enableLabelDrags = "false" showMenuBar = "false" showToolBar = "false" showToolBarHelp = "false" showAlgebraInput = "false" allowRescaling = "true" useLocalJar="true"/> | <ggb_applet width="350" height="274" version="3.2" ggbBase64="UEsDBBQACAAIAKdWZT0AAAAAAAAAAAAAAAAMAAAAZ2VvZ2VicmEueG1sxZhbc6M2FMefu59Cw0Mn2a2JLmCgtbOTZG+Z2XY9k7QPfcNGtmkweEEkeD99jyRksJM4vqQ1L4Akjo5+55w/oN77apage54XcZb2LWJjC/F0lEVxOulbpRh3fOv9+ZvehGcTPsxDNM7yWSj6FrOpJdvL+PzNT71imj2gMFFD/or5Q98ah0nBLVTMcx5GxZRzsdIellWcxGG++Db8h49E0XRoI9fpvIRZRF5C22gWfY0Lc3smJxxnqUCoiH9wcLor23pnypceL0dJHMVhKudTvsEghB7iSEzB7W5goSmPJ1MwRz2qrY2yLI9uFoXgM1T9zfMMjLqBTXHrcC20qLuob7usdcAyR2ECnjBmM7bas3i2S83M72+4EAC7QGHFC7PiSR5H7evr4jJLoiWkeRan4iqcizJXcWJ1041YyLkghrlc4UU6SXjdRgHjlI/uhll1o6kxbfp2MVePKHeGk6ssyXKUwwMurHhSn4f6rMZIP5ejsBqD1YjahjS67CcuUyPUeajPalQSp9q1et3ELBqbWeIC6Xsks8vQSMIhT/qWhco0Fl/NjYhHd/VCiR7/RzkbQla3c2ZpkrySyd7ZWrL17nie8kSnVAphLbOyQPdhYiKn/Ij4KJ7Bre4gtXMyVn+CA7o14pOcG791SWhaqhe307ZpJtop44T0oQBfRwJqG9Yj5Fpk6YlplsurKBSyRRZNBXVaSA3QNBA4DEJQzeF8Up2iPsI2QW/RSYXeIWqzU33dgWbqLm+o3Vw7cK3c4QmfcShWofJsXKbKnSX1sbWaDWIK3FPwpW9B3ol2ciqRyZRerIWuiTF0P5mbFDtSW+bTEFrs2mASLni+QlTZ+z2LVjmHKcRLQQSFmEsDMiPmnEe1Yho30RxMqopshXuLtUEiaUoqaLNZmEYoDWfQPZBlrRDFUhFRiCUyvdRSmJaBNlI/+gi60oYlrIG1P0xTxi7Zmua38bjgAlV9ywc17FvBbqQxJngH2KokCjlbh9o06KopO2CGMRKA6voucxxQc5DDH9qeekyrp3xRKG/czUG5hWLlj8IyACTkqeiEm6Mj82MJP3yNcmjxaIdQ1cCyIvYKoRtooMR7Mop0PQi+TT3mBMQPHBbAoVNAhVHiD2xMA8KwR33sdb3A2bpi4M35PdVjCi3SIFZJPIrFeujWpa1vXdTKdtI5oTY+/QWN66vTU2u1Yh7r12opXexVSl0dBnka6tPOcehQR5N0N1XTSjHgOnJ24DnMcwJzbCwE52Wal0uaYESxJBLljiQvj0WSKizU2ZIjMRyZDZ+BhDYcnUNBXhmQWHPEe2C8OhbG3dIRG4rY7jpd33MPZffBsKtzcJ8U/HC0YtaqyDZ+gzTwTAoSeL8F7HB2nww7qtnRPdh9Op4QEg1j42dFA8/oILYDB3db5XuwDn42GJnGyPbA+PnY7xPKtsPImtcJDhih7vI3mRzK8UvD0dMcvZ05fjkaR6LTkfrbcvSWr2Xfa+83sEM5fmwkkblaE5m7M8mP/y/JjbLH3Fr3HNdx2Cso37VB5OiSdfYo2etjpZpOnGc+xB/Rc5qC9Tzie68ofLe8ErQm+fP3MhO/1f9H/FeEdAN6h8KnUAp41Fq1sw9Ns1VltqH2zrZxXPFIt6xtNRY8j8fNrqbaQYNFF2aDSP+RiTAX6o8d6a8c1m3vIGKtDa58b7ePdgBeRs1WUA/K9E6gQZv0YCvS7AXSz/xD7r0N8N+zdp5g7djMb7fS51iftffK1GZyveF9/i9QSwcI1YLgqyQFAAAiFwAAUEsBAhQAFAAIAAgAp1ZlPdWC4KskBQAAIhcAAAwAAAAAAAAAAAAAAAAAAAAAAGdlb2dlYnJhLnhtbFBLBQYAAAAAAQABADoAAABeBQAAAAA=" framePossible = "false" showResetIcon = "false" showAnimationButton = "true" enableRightClick = "false" errorDialogsActive = "true" enableLabelDrags = "false" showMenuBar = "false" showToolBar = "false" showToolBarHelp = "false" showAlgebraInput = "false" allowRescaling = "true" useLocalJar="true"/> | ||
| + | |||
| + | __NOCACHE__ | ||
|width=5px| | |width=5px| | ||
| Zeile 166: | Zeile 215: | ||
:--> Dynamisches Arbeitsblatt als Webseite | :--> Dynamisches Arbeitsblatt als Webseite | ||
:--> Datei (Zwischenablage Media Wiki wählen) | :--> Datei (Zwischenablage Media Wiki wählen) | ||
| − | + | :--> Auf der betreffenden Seite muss <pre>__NOCACHE__</pre> einfügt werden, damit das Applet angezeigt wird | |
| − | :--> | + | |
| − | <pre> | + | |
|} | |} | ||
| + | === Audio-Dateien === | ||
| − | == | + | {| class="wikitable" width="100%" |
| − | + | |- | |
| − | |width= | + | ! Das sieht man !! Das schreibt man |
| − | [[ | + | |- |
| + | | width="50%" | | ||
| + | [[Datei:Ejemplos castellano.ogg]] | ||
| + | | width="50%" | | ||
| + | <pre>[[Datei:Ejemplos castellano.ogg]]</pre> | ||
| + | |- | ||
| + | | | ||
| + | [[Datei:Ejemplos castellano.ogg]] | ||
*''español'' – Spanisch | *''español'' – Spanisch | ||
*''castellano'' – Kastilisch | *''castellano'' – Kastilisch | ||
| Zeile 185: | Zeile 240: | ||
*''por favor'' – bitte (in einer Bitte) (wörtlich: aufgrund (eines) Gefallens) | *''por favor'' – bitte (in einer Bitte) (wörtlich: aufgrund (eines) Gefallens) | ||
*''gracias'' – danke | *''gracias'' – danke | ||
| − | + | | | |
| − | + | <pre> | |
| − | + | [[Datei:Ejemplos castellano.ogg]] | |
| − | + | *''español'' – Spanisch | |
| − | <pre>[[ | + | *''castellano'' – Kastilisch |
| − | + | *''hola'' – hallo | |
| + | *''buenos días'' – guten Tag/Morgen (wörtlich: gute Tage) | ||
| + | *''buenas tardes'' – guten Tag/Nachmittag (wörtlich: gute Nachmittage) | ||
| + | *''buenas noches'' – guten Abend/Nacht (wörtlich: gute Nächte) | ||
| + | *''adiós'' – auf Wiedersehen | ||
| + | *''por favor'' – bitte (in einer Bitte) (wörtlich: aufgrund (eines) Gefallens) | ||
| + | *''gracias'' – danke | ||
| + | </pre> | ||
|} | |} | ||
| − | + | {{Achtung|Im Browser Safari unter OS X können die OGG-Dateien aktuell (Februar 2014) nicht gehört werden. - Bitte einen anderen Browser benutzen!}} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
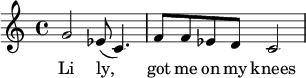
=== Noten einbinden === | === Noten einbinden === | ||
| − | {| | + | |
| − | |width= | + | ;Noten und Text: |
| − | < | + | |
| + | {| class="wikitable" width="100%" | ||
| + | |- | ||
| + | ! Das sieht man !! Das schreibt man | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | <score> | ||
\relative c'' | \relative c'' | ||
{ | { | ||
| Zeile 212: | Zeile 275: | ||
Li ly, got me on my knees | Li ly, got me on my knees | ||
} | } | ||
| − | </ | + | </score> |
| + | | width="50%" | | ||
| + | <pre> | ||
| + | <score> | ||
| + | \relative c'' | ||
| + | { | ||
| + | g2 es8( c4.) f8 f es d c2 | ||
| + | } | ||
| + | \addlyrics | ||
| + | { | ||
| + | Li ly, got me on my knees | ||
| + | } | ||
| + | </score> | ||
| + | </pre> | ||
| + | |} | ||
| − | |width= | + | ;Noten, Text und Ton: |
| − | | | + | |
| − | < | + | {| class="wikitable" width="100%" |
| + | |- | ||
| + | ! Das sieht man !! Das schreibt man | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | <score vorbis="1"> | ||
\relative c'' | \relative c'' | ||
{ | { | ||
| Zeile 225: | Zeile 307: | ||
Li ly, got me on my knees | Li ly, got me on my knees | ||
} | } | ||
| − | </ | + | </score> |
| + | | width="50%" | | ||
| + | <pre> | ||
| + | <score vorbis="1"> | ||
| + | \relative c'' | ||
| + | { | ||
| + | g2 es8( c4.) f8 f es d c2 | ||
| + | } | ||
| + | \addlyrics | ||
| + | { | ||
| + | Li ly, got me on my knees | ||
| + | } | ||
| + | </score> | ||
</pre> | </pre> | ||
| − | |||
|} | |} | ||
| + | ;Mehr: | ||
| + | {{zum-wiki}} [[:zum-wiki:Hilfe:Notensatz|Hilfe:Notensatz - im ZUM-Wiki]] | ||
=== Twitter === | === Twitter === | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ;Twitter-Benutzer (user): | ||
| + | {| class="wikitable" width="100%" | ||
| + | |- | ||
| + | ! Das sieht man !! Das schreibt man | ||
| + | |- | ||
| + | | width="50%" | | ||
| + | {{#widget:Twitter|user=ZUMTeam|id=283915409315479553}} | ||
| + | | width="50%" | | ||
| + | <pre> | ||
| + | {{#widget:Twitter|user=ZUMTeam|id=283915409315479553}} | ||
| + | </pre> | ||
| + | |} | ||
| − | |width= | + | ;Suche (query): |
| − | | | + | |
| − | <pre>{{# | + | Das Aussehen kann unter [http://twitter.com/about/resources/widgets/widget_profile Widget Profile] verändert werden. Insbesondere die Farben und die entsprechenden Felder sind dort anpassbar. |
| − | | | + | {| class="wikitable" width="100%" |
| − | | | + | |- |
| − | }} | + | ! Das sieht man !! Das schreibt man |
| + | |- | ||
| + | | width="50%" | | ||
| + | {{#widget:Twitter|query=OER|id=421054040974192640}} | ||
| + | | width="50%" | | ||
| + | <pre> | ||
| + | {{#widget:Twitter|query=OER|id=421054040974192640}} | ||
</pre> | </pre> | ||
| − | + | |} | |
| − | + | ||
Aktuelle Version vom 12. November 2018, 07:08 Uhr
Inhaltsverzeichnis |
YouTube-Video
| Das sieht man | Das schreibt man |
|---|---|
|
[ www.youtube.com is not an authorized iframe site ] |
<iframe width="560" height="315" src="https://www.youtube.com/embed/blY2qdFV4ag" frameborder="0" allowfullscreen></iframe> |
| |
|
|
{{#widget:YouTube|id=3jjufIV8CpI}}
|
{{#ev:youtube |Kl87tJcB4Io|350}}
| |
Die Daten: 3jjufIV8CpI findet man bei YouTube unter: (More info)
http://www.youtube.com/watch?v=Teil der YouTube URL → http://www.youtube.com/watch?v=3jjufIV8CpI
Google Maps
| Das sieht man | Das schreibt man |
|---|---|
|
|
{{#widget:Google Maps
|key=
|width=600
|height=400
|lat=50.0381
|lng=10.524731
}}
|
|
|
{{#widget:Google Maps
|key=
|maptype=satellite
|width=650
|height=400
|lat=24.627045
|lng=29.157715
|maptypecontrol=yes
|largemapcontrol=yes
|overviewmapcontrol=yes
|scalecontrol=yes
|zoom=5
|hierarchicalmaptypecontrol=yes
}}
|
Google-Kalender
| Das sieht man | Das schreibt man |
|---|---|
|
|
{{#widget:Google Calendar
|id=si8ocqn3duj6f8int3h57jm8qeunplut@import.calendar.google.com
|color=528800
|width=80%
|id=p2m2av9dhrh4n1ub7jlsc68s7o@group.calendar.google.com
|color=2952A3
|id=usa@holiday.calendar.google.com
|color=B1440E
|title=...
}}
|
- Ein erster Test im
 P-Seminar/Physik 2010-12 - im RMG-Wiki
P-Seminar/Physik 2010-12 - im RMG-Wiki
Google-Document
| Das sieht man | Das schreibt man |
|---|---|
|
|
{{#Widget:Google Document
|id=1h-JpTUVx3YyOpuRQL8xEQMFDn1bN2slplukkAuAkAmI
|height=300
|width=350
}}
|
|
|
{{#widget:Google Document
|id=1h-JpTUVx3YyOpuRQL8xEQMFDn1bN2slplukkAuAkAmI
|height=300
|width=650
}}
|
Google - Picasa
| Das sieht man | Das schreibt man |
|---|---|
|
|
{{#widget:Picasa
|user=RMG.Wiki
|album=5535974178301413153
|width=350
|height=250
|captions=1
|autoplay=0
}}
|
- Erstellt mit: Google - Picasa Webalbum
Geogebra-Dateien
|
|
ggb hochladen, einbinden mit <ggb_applet height="300" width="350" filename="Lokale Änderungsrate.ggb" /> oder in GeoGebra:
|
Audio-Dateien
| Das sieht man | Das schreibt man |
|---|---|
[[Datei:Ejemplos castellano.ogg]] | |
|
[[Datei:Ejemplos castellano.ogg]] *''español'' – Spanisch *''castellano'' – Kastilisch *''hola'' – hallo *''buenos días'' – guten Tag/Morgen (wörtlich: gute Tage) *''buenas tardes'' – guten Tag/Nachmittag (wörtlich: gute Nachmittage) *''buenas noches'' – guten Abend/Nacht (wörtlich: gute Nächte) *''adiós'' – auf Wiedersehen *''por favor'' – bitte (in einer Bitte) (wörtlich: aufgrund (eines) Gefallens) *''gracias'' – danke |
|
Im Browser Safari unter OS X können die OGG-Dateien aktuell (Februar 2014) nicht gehört werden. - Bitte einen anderen Browser benutzen! |
Noten einbinden
- Noten und Text
| Das sieht man | Das schreibt man |
|---|---|
|
|
<score>
\relative c''
{
g2 es8( c4.) f8 f es d c2
}
\addlyrics
{
Li ly, got me on my knees
}
</score>
|
- Noten, Text und Ton
| Das sieht man | Das schreibt man |
|---|---|

|
<score vorbis="1">
\relative c''
{
g2 es8( c4.) f8 f es d c2
}
\addlyrics
{
Li ly, got me on my knees
}
</score>
|
- Mehr
- Twitter-Benutzer (user)
| Das sieht man | Das schreibt man |
|---|---|
{{#widget:Twitter|user=ZUMTeam|id=283915409315479553}}
|
- Suche (query)
Das Aussehen kann unter Widget Profile verändert werden. Insbesondere die Farben und die entsprechenden Felder sind dort anpassbar.
| Das sieht man | Das schreibt man |
|---|---|
{{#widget:Twitter|query=OER|id=421054040974192640}}
|

